در این آموزش میخوام در مورد قراردادن کد های HTML & CSS در اپلیکیشن توضیحاتی رو بهتون بدم. شما میتونین به کمک این آموزش کدهای HTML موردن نظرتون رو در اپلیکیشنتون قرار بدین و استفاده های متفاوتی از این قسمت داشته باشید، که خیلی هم میتونه بهتون کمک کنه. برای قراردادن کد HTML ، CSS ،JAVASCRIPT در اپلیکیشن دو روش وجود داره که دعوت میکنم در ادامه همراه من باشید.
برای اطلاع از هزینه ساخت اپلیکیشن موبایل با استفاده از پازلی به صفحه تعرفه ها مراجعه کنید.
روش اول برای قراردادن کد :
برای شروع باید ماژول “متن و تصویر” رو انتخاب کنید. بعد از اون روی قسمتی که با فلش بهتون نمایش داده شده، کلیک کنید.
بعد از زدن این دکمه، قسمت ویرایشگر کد نمایش داده میشه:
در ویرایشکر کد (محیط مشکی) میتونین کدهای مورد نظرتون رو قرار بدین و در پایان روی گزینه ی “ذخیره ی تغییرات” کلیک کنید.
روش دوم برای قراردادن کد :
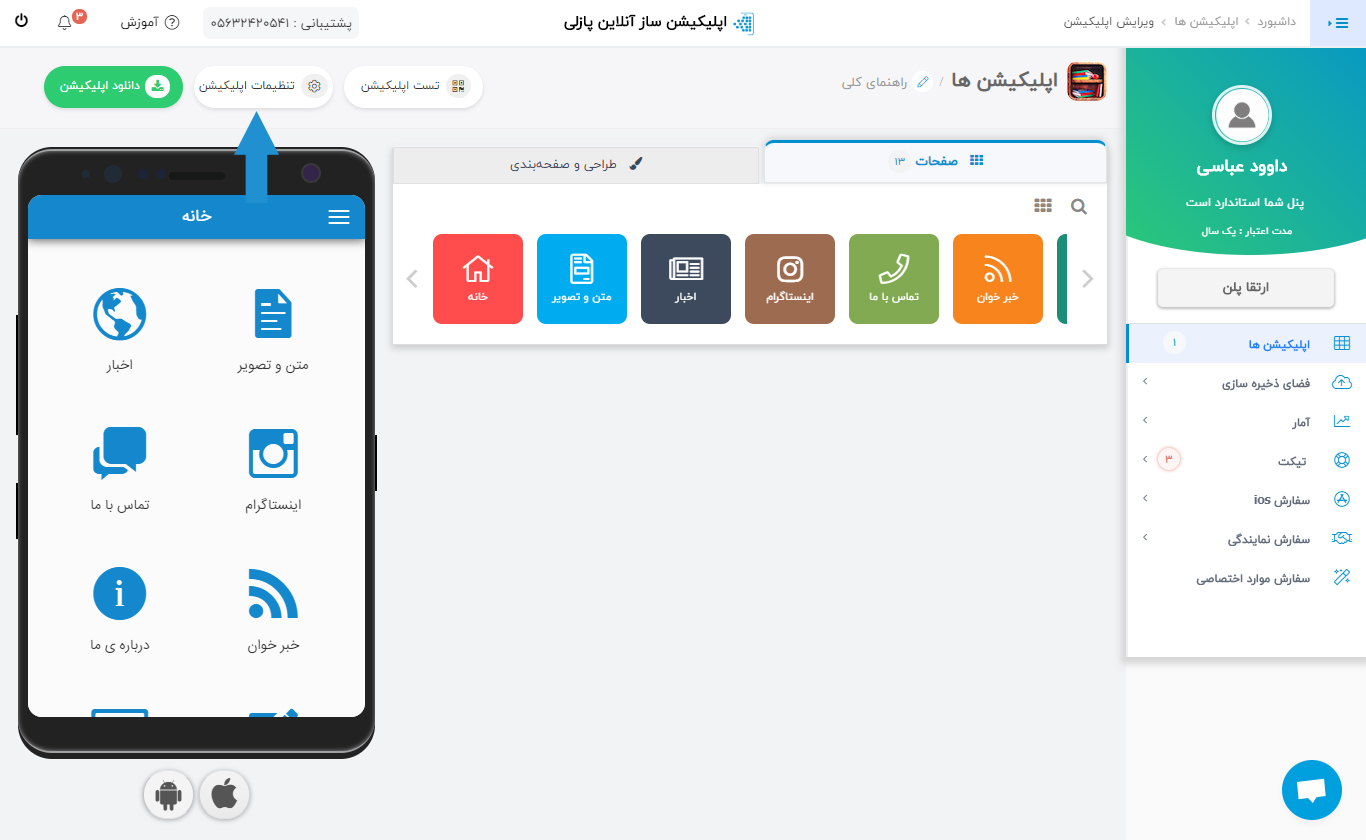
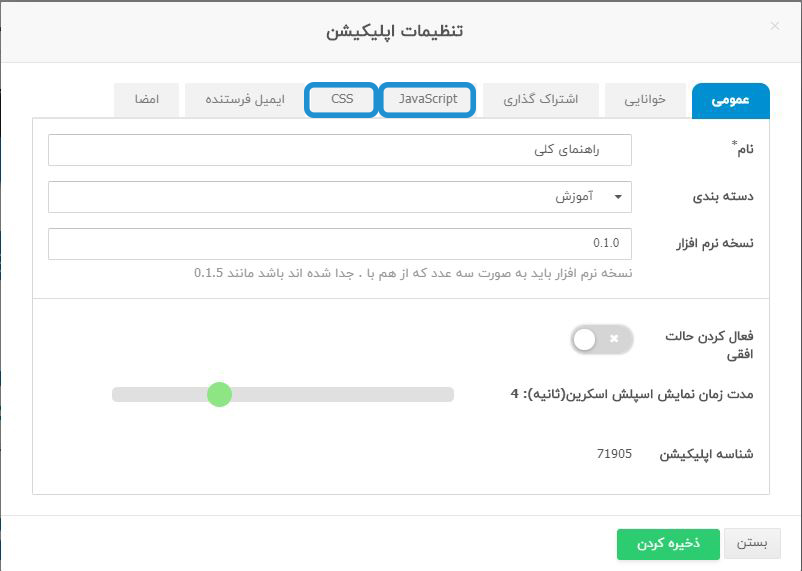
در این روش شما میتونید از بخش تنظیمات اپلیکیش وارد قسمت کدهای سی اس اس و جاوااسکریپت بشید و کدهاتون رو اونجا قرار بدید. مثل تصویر زیر:
به همین آسونی، اپلیکیشن موبایلتون رو طراحی میکنین و می سازین. البته اگه هنوز اپتون رو نساختین از امکانات شرکت طراحی اپلیکیشن پازلی کمک بگیرید و سریعتر اون رو پیاده سازی کنین. با استفاده از پازلی شما می تونید اپ هایی مثل اپلیکیشن آموزشی؛ اپلیکیشن فروشگاهی؛ اپلیکیشن نوبت دهی و از این قبیل را بسازید.
[modalsurvey id=”924478511″ style=”flat”]